Responsive Tasarım Nedir ?

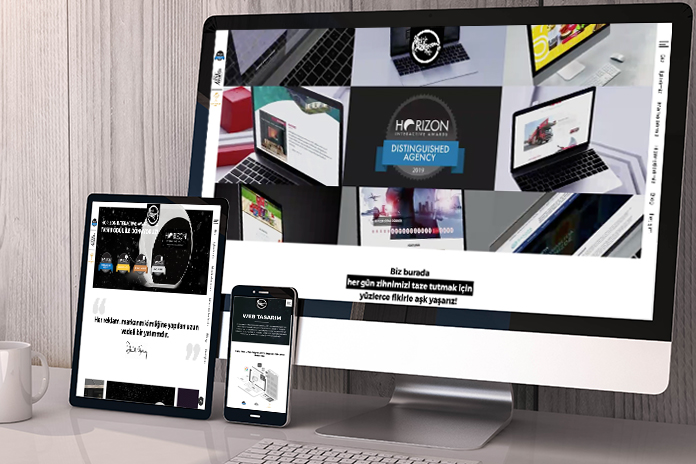
Responsive web tasarımı yani duyarlı web tasarımı, kullanıcı web sitenizi bir bilgisayarda görüntülüyorken büyük ekrana, bir akıllı telefonda görüntülüyorken küçük ekrana uyum sağlamasıdır.
Özellikle akıllı telefon kullanımının artmasıyla önemi artan responsive tasarımda uyum sağlayabilmeniz gereken üç ekran tipi vardır; desktop (masaüstü), tablet ve mobil. Bunların tamamına uyum sağlamak için web sitenizde her bir ekrana uygun ayrı HTML bulunması gerekmez, CSS(Cascading Style Sheets Türkçeleştirirsek Basamaklanmış Stil Katmanları) ile web siteniz tek HTML kullanarak tüm ekranlara uyum sağlayabilir.
Bunun için web sitenizdeki her içerik belirli katmanlarda oluşturulur ve ekranlar değiştiğinde web sitenizdeki içeriklerin yerleri ekran boyutunuza tam uyacak şekilde yeniden düzenlenir. Örneğin masa üstü ekranda içerik metninin sağında bulunan görsel akıllı telefon ekranında içeriğin üst veya alt kısmında görünebilir. Web sitenizin bunu otomatik olarak yapabiliyor olması onun “responsive” yani “duyarlı” olduğunu gösterir.
NEDEN RESPONSIVE TASARIM YAPMALIYIZ?

Her şeyden önce responsive tasarım kullanıcı dostudur. Sitenizi görüntüleyen her kullanıcının kullandıkları cihazdan bağımsız olarak içeriğinize eşit bir şekilde erişebilmesini sağlar. Bu kullanıcıların düzgün görüntüleyemedikleri için web sitenizden hemen ayrılmasını önleyerek SEO sıralamanızı korumanıza, hatta rakiplerinizin önüne geçmenize yardımcı olabilir.
Mobil cihaz kullanan kişi sayısı artık masa üstü cihaz kullanan kişilerin sayısını aşmış durumda, hal buyken en akıllıca seçim sitenizin mutlaka mobil cihazlarda görüntülenebilir olması olacaktır. Mobil cihazlar bilgisayarlarımızın aksine yatak odalarımıza kadar girmiş durumda, kullanıcılara bu kadar yakın olabilmek rakipleriniz karşısında da çok önemli bir avantajdır.
RESPONSIVE TASARIMIN AVANTAJLARI
-
Maliyet Etkinliği
Masaüstü ve mobil ekran kullanan okuyucuların farklı olabilir ve her kullanıcı için ayrı web siteleri oluşturmak çok daha maliyetlidir. Duyarlı web tasarımı ile diğer web sitelerine ödemeniz gereken maliyeti ortadan kaldırabilirsiniz.
-
Esneklik
Web tasarımınız duyarlı olduğunda her ekran için ayrı tasarımları sizin yapmanız gerekmez, web siteniz bunu otomatik olarak yapar. Bu tasarım özellikle web sitenizde birkaç revizyon veya düzeltme yapmak istediğinizde büyük avantaj sağlar. Tek bir revizyon her kullanıcı ve ekran deneyimi için hemen kullanılabilir hale gelecektir.
-
Geliştirilmiş Kullanıcı Deneyimi
Günümüzde birçok web sitesi hala responsive design kullanmamaktadır. Bu sitelere tıkladığınızda bazı içerikleri görüntülemek için telefonunuzun ekran yönünü değiştirmek, ekranı yakınlaştırmak gibi birçok yöntem denemeniz gerekebilir ve tüm bunlara rağmen yazılar ve linkler çok küçülüp birbirine yaklaştığı için başarılı olamayabilirsiniz. Siz başarılı olabilseniz de kullanıcıların önemli bir kısmı bunlarla uğraşmak yerine bu siteden çıkar ve mobil uyumlu başka bir siteyi tercih eder.
Kullanıcı deneyimi web siteleri için çok önemlidir. Kullanıcının web sitesini beğenmesi ve sitede mümkün olduğunca çok vakit geçirmesini isteriz. Ayrıca kullanıcıların web sitesinde ne kadar vakit geçirdiği arama motorları tarafından takip edilir, sevilen web siteleri sıralamada öncelik sahibi olabilir.
Kullanıcı deneyimi ile ilgili çok önemli bir diğer konu ise mobil uyumlu olmayan web sitelerinin kullanıcılar tarafından profesyonel olarak algılanmıyor oluşudur ve insanlar profesyonel olmayan işletmelerle çalışmak istemezler. İnternette kullanıcılarınızı bizzat karşılayamazsınız bu nedenle web siteniz, sizin için bunu gerek profesyonel görüntüsüyle, gerekse kullanışlılığıyla yapmalıdır.
-
Arama Motoru Optimizasyonu (SEO) Avantajları
SEO organik sonuçlarda üst sıralara yerleşebilmek için önemli bir araçtır. Google algoritmaları 2015 yılından beri web sitelerinin mobil uyumluluğunu sıralama faktörü olarak kullanmaktadır.
2021′ nin en güncel SEO faktörlerini öğrenmekiçin :” SEO Kriterleri ” içeriğimizi okuyun.
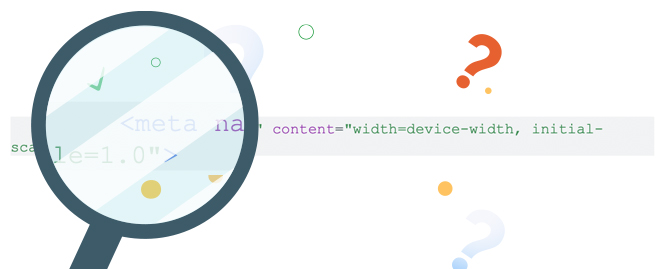
META VIEWPORT
Responsive tasarım yapılabilmesi için öncelikle web sitenizin CSS ile hazırlanmış olması gerekir, ardından “meta-viewport” etiketi ekleyerek sitenizi mobil uyumlu hale getirebilirsiniz. Meta Viewport etiketini direk web sitenize kopyalamanız sitenizin kesinlikle kusursuz bir şekilde mobil ekranlara uyum sağlayacağı anlamına gelmez. Bu noktada web sitenizin içeriği ve alt yapısı çok önemlidir.

Meta viewport etiketi;
<metaname=”viewport”content=”width=device-width, initial-scale=1.0″>
Responsive Tasarım Ölçüleri Nelerdir?

Responsive tasarımlarda birçok farklı çözünürlük kullanılmaktadır. Bu çözünürlükler, 3 ve 6 kademe arasında farklılık göstermektedir. Popülariteye ve kullanılırlığa bakıldığında 3 veya 4 farklı çözünürlük kademesinde tasarım yapılması yeterli olmaktadır.
Eğer 4 kademeli tasarım yapılıyorsa;
- Çözünürlük aralığı 0 – 767px arasındaysa mobil ekranlara,
- 768 – 991px arasındaysa dikey tabletlere,
- 992 – 1199px arasındaysa yatay tablet ve minibook laptoplara,
- 1200px ve üstündeyse notebook ve desktoplara uyumludur.
Eğer 3 kademeli tasarım yapılıyorsa;
- 0 – 767px arasındaysa mobil ekranlara,
- 768 – 991px arasındaysa dikey tabletlere,
- 992px ve üzerindeyse yatay tablet, notebook ve desktoplara uyumludur.
Her aralıkta farklı bir ekran kullanıcı karşısına geleceğinden, kullanıcıların daha iyi bir deneyim yaşamaları sağlanacaktır.